How and Why I Made this Blog
This website is all about what I learn as a Web Developer as I complete the Learn.co Coding Bootcamp. Here live my lessons, notes & reflections as I move towards a career as a Full-Stack Developer.
I believe in learning by doing, so my first lesson is building this very blog, venturing away from the complicated simplicity of Wordpress. I still have my personal blog for all things personal, but am writing about Ruby on Rails development here.
How I Made this Blog

This blog is built with Jekyll and hosted on Github Pages. After reading through the documentation for Jekyll, Github Pages and Markdown, I built this site in about five minutes and then started writing this post. Here’s how:
1. Command Line Web Design
Modern web design uses the command line to move swiftly. One can construct complete sites, like this one, in a few lines of code. That’s assuming your development environment is set up, which you can learn in this great tutorial series on Terminal for Web Design.
2. Make a New Jekyll Blog in Terminal
With the Jekyll gem installed, I typed the following into my terminal:
$ jekyll new my_blog_name
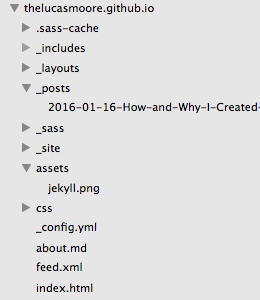
This makes a new Jekyll blog, all tidy and ready to go.
$ cd my_blog_name
This brings me into that newly created folder containing the Jekyll site. I also opened up this folder in Sublime Text to edit it.
$ jekyll serve
This runs the site on localhost, so I can see changes I make at localhost:4000 in my browser.
Lastly, I edited the _config.yml to my own information in Sublime.
3. Host it on Github
I also have this folder set up as a repository on my Github. Any repository that is set as your-username.github.io is automatically structured to work on Github Pages. When I update the blog from my computer and push the updates to Github, this website updates. Effortless.
4. Write in Markdown

Markdown is a beautifully simple way to write for the web. The syntax took me about 15 minutes to learn, since it’s so intuitive. To make a new blog post, I just create a new file in the _posts folder that follows the YEAR-MONTH-DAY-title.markdown naming convention.
5. Push to a Static Web Page
Finally, any time I update this site, I push the changes to Github. Jekyll does all the work of compiling the file structure and converting the Markdown to HTML. There is no server database, simply an agile static page.